Готовимся к пенсии: осваиваем Интернет, стр. 28

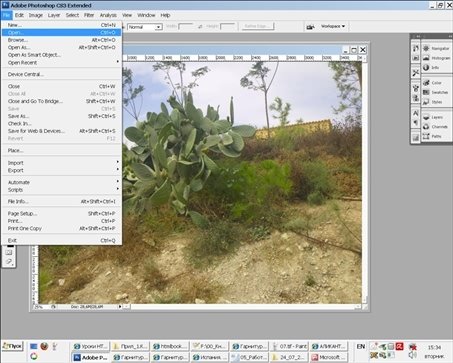
Рис. П1.17. Открытие файла

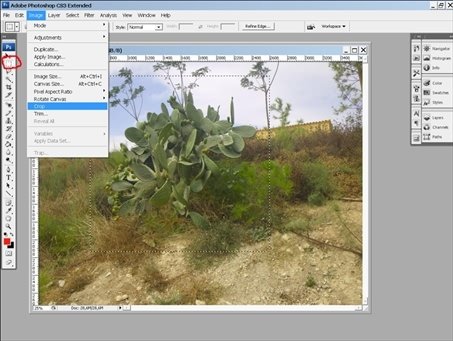
Рис. П1.18. Делаем обрезку

Рис. П1.19. Вырезанная область

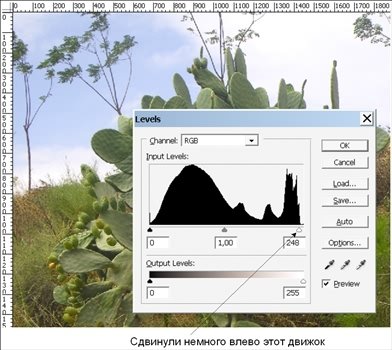
Рис. П1.20. Работаем с уровнями
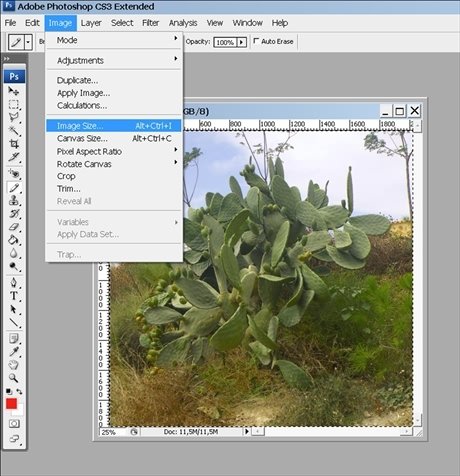
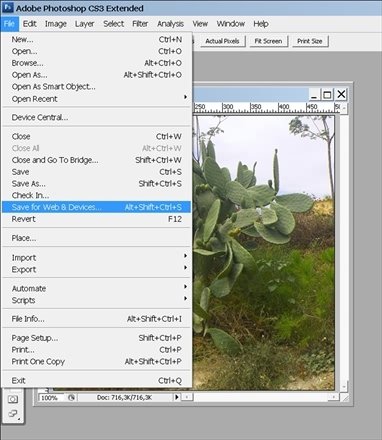
Однако и это не все! Мое изображение слишком велико, мне нужно его уменьшить. Нажимаем в меню: Image (Изображение) | Image Size (Размер изображения), как показано на рис. П1.21.

Рис. П1.21. Размер изображения
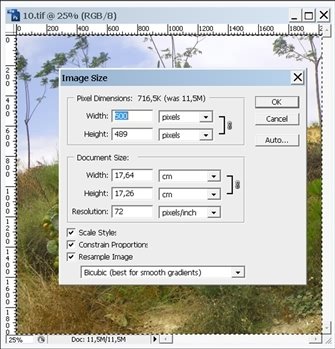
И видим следующую картину (рис. П1.22): ширина (Width) изображения — 2024 пиксела, высота (Height) — 1980. Это никуда не годится!
Но отчаиваться не стоит — просто впишем в поле ширины нужный размер, например 500, автоматически изменится и высота, поскольку у нас по умолчанию стоит галочка у опции Constrain Proportions (Сохранять пропорции). Так что высота сама установится на величину 489 пикселов (рис. П1.23).
И последнее. Изображение обязательно нужно сохранить оптимизированным для размещения в Интернете. Для этого выбираем команду File (Файл) | Save for Web (Сохранить для Web) — как показано на рис. П1.24.

Рис. П1.22. Слишком большой размер!

Рис. П1.23. Изменение размеров

Рис. П1.24. Сохраняем картинку для Web
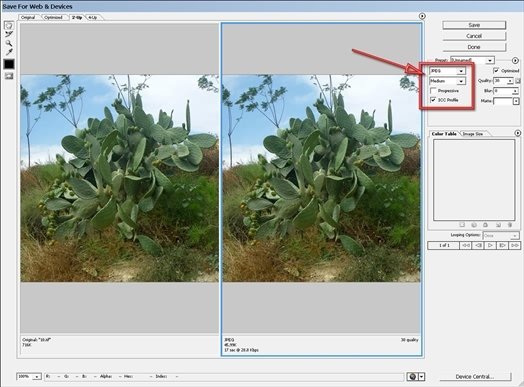
А в открывшемся диалоговом окне выбираем формат изображения: JPEG, размер: Medium — обычно этого бывает достаточно (рис. П1.25). И сохраняем наше изображение под любым именем. Все, работа закончена.
Совет
Можно также выбрать форматы GIF или PNG, но для сохранения фотографий лучше подходит JPEG. Формат GIF рекомендуется выбирать, если цветов на изображении мало (например, это простой чертеж), а PNG подходит больше для изображений с прозрачным фоном.
Ссылки
Как можно с одной страницы сайта попасть на другую? Ответ прост — при помощи ссылок. На любом сайте есть меню, нажатия на пункты которого обеспечивает переход в нужный раздел. Все пункты меню, как текстовые, так и в виде картинок, являются ссылками. Когда вы задаете поиск в Яндексе, открываются страницы ссылок, нажимая на которые также попадаешь на другие страницы. Без ссылок невозможно было бы перемещаться по Интернету, так что это вещь очень нужная и полезная. Да и в простом тексте можно найти ссылку — как правило, они подчеркнуты и выделены иным (чаще всего синим) цветом.

Рис. П1.25. Выбираем формат изображения
Создание ссылок
А создаются ссылки при формировании веб-страницы очень просто. Для этого существует специальный тег <A>, имеющий свой закрывающий тег </A>.
Примечание
Напомню, что в сайтостроении можно набирать теги как прописными (заглавными) буквами: <A>, так и строчными (маленькими): <a>. Я обещала ранее, что буду писать их всегда заглавными, но не всегда выдерживаю это обещание… Вообще-то, с точки зрения красоты оформления, принято набирать открывающие теги прописными буквами, а закрывающие — строчными, но не будем формалистами, ладно?
У тегов <A></A> имеется обязательный атрибут href, указывающий, куда именно следует переместить пользователя. Естественно, на самом деле пользователь никуда не перемещается, просто у него в браузере загружается нужная страничка. Ну, да не в этом суть. Главное, что эти ссылки дают возможность расширить границы Интернета.
Виды ссылок
Ссылки могут быть как относительными, связывающими две странички одного сайта, — например так:
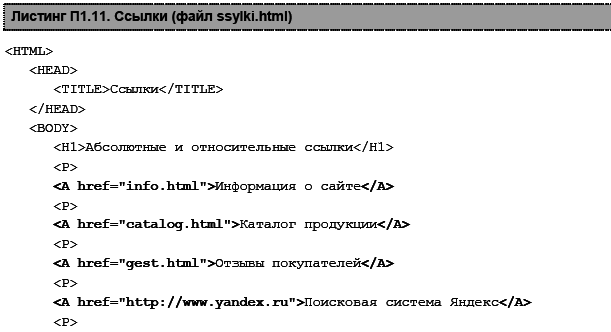
? <a href="info.html">Информация о сайте</a>
? <a href="catalog.html">Каталог продукции</a>
? <a href="gest.html">Отзывы покупателей</a>
Само собой, что все HTML-файлы (странички) сайта при этом должны находиться в одном каталоге. Тогда нажимая на ссылки, мы сможем переходить на различные странички сайта: info.html, catalog.html или gest.html.
А бывают и абсолютные ссылки, которые могут вести как и на страничку этого же сайта, так и на другие ресурсы. Это обеспечивается прописыванием в строке HTML-кода полного пути к страничке. Например:
? <a href="http://www.yandex.ru">Поисковая система Яндекс</a>
? <a href="http://www.pensionerka.com">Социальная сеть пенсионеров</a>
Ссылкой может быть и картинка. Скажем, если имеется для социальной сети картинка, которая называется logo.jpg, то вид ссылки будет такой:
<ahref="http://www.pensionerka.com"><imgsrc="logo.jpg">Социальная сеть пенсионеров</a>
Совместим все это в одном файле (листинг П1.11).


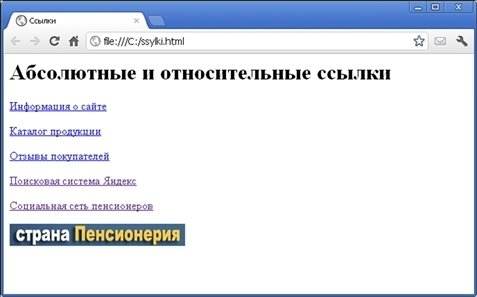
В браузере это все будет выглядеть так, как показано на рис. П1.26.

Рис. П1.26. Ссылки
Каскадные таблицы стилей — CSS
Вообще, все уважающие себя веб-мастера используют в своей работе так называемые каскадные таблицы стилей (CSS). Что это такое? Сайт, как правило, состоит из нескольких страничек. Их может быть и десять, и сто, и даже несколько тысяч. Естественно, всем хочется, чтобы все странички выглядели красиво и были оформлены в едином стиле. Согласитесь, если вы захотите, чтобы заголовки на всех страницах были красного цвета, а текст — синим, то расписывать на каждой страничке все эти свойства весьма проблематично. Вот хитрые веб-мастера и придумали — все стили прописать в одном файле. А на всех страничках сайта дать ссылку на этот файл, и тогда все изменения можно будет производить в том одном файле, а на страничках все это станет изменяться автоматически. Файл стилей обычно называется style.css, где style — название файла, а css — его расширение. И на всех страничках сайта между тегами <HEAD> и </HEAD> пишется такая строчка:
<LINK REL=STYLESHEET TYPE="text/css" HREF="style.css">
Откройте имеющийся у нас в наличии файл poedinok.html, добавьте к нему приведенную здесь строчку (листинг П1.12), сохраните под именем, например, poedinok2.html.

Затем создайте еще один файл — style.css (листинг П1.13).

Теперь, когда мы поместим файл style.css в один каталог с файлом poedinok2.html и откроем последний, то получим картину, изображенную на рис. П1.27.
